How To Change The Angle Of An Image In Photoshop

How to Rotate and Straighten Images in Photoshop
Learn a good manner, a meliorate fashion and the all-time mode to rotate and straighten images with Photoshop in part 2 of our Cropping Images serial!
We'll start by learning how to rotate an image by hand using the Crop Tool. Then, we'll learn how to more than accurately straighten an image using the Straighten Tool. Finally, we'll await at a bottom-known but arguably the best way to rotate and straighten images in Photoshop, and that's by using the Ruler Tool.
Equally I mentioned, this is the second tutorial in our serial on cropping images. If y'all're not however familiar with the basics of using the Crop Tool, yous'll want to read through the commencement tutorial, How to Ingather Images in Photoshop, before you continue.
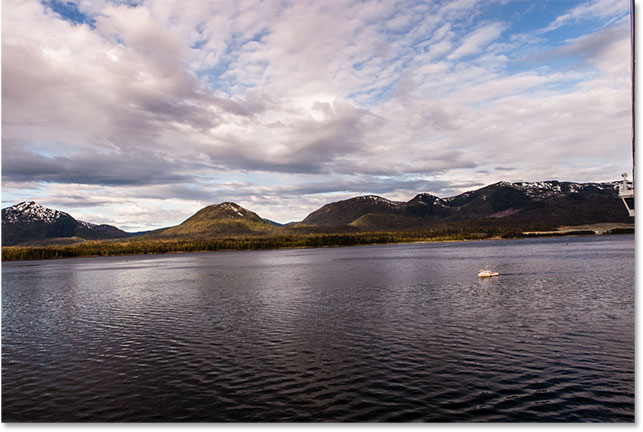
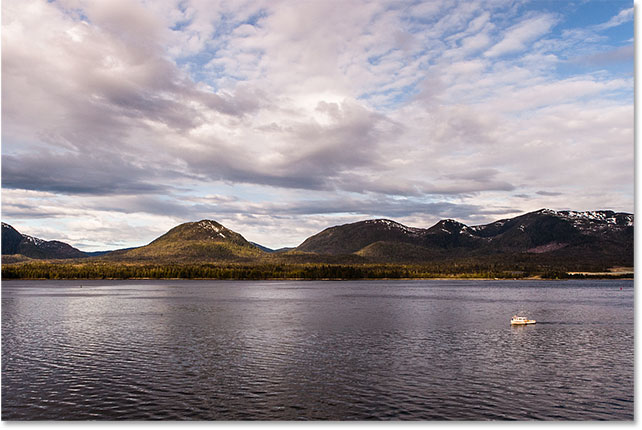
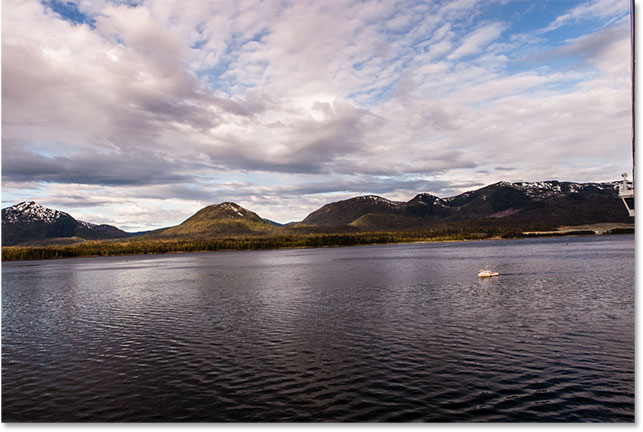
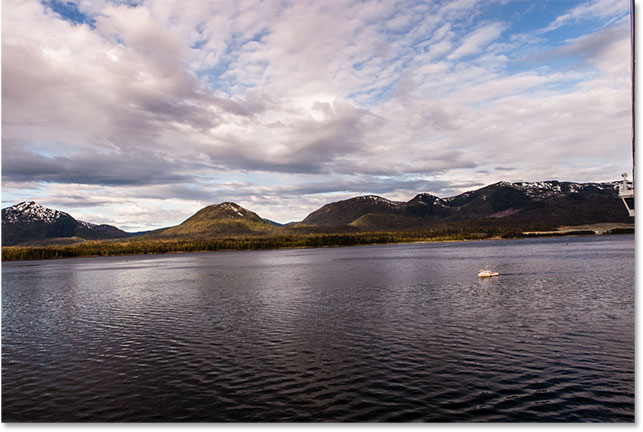
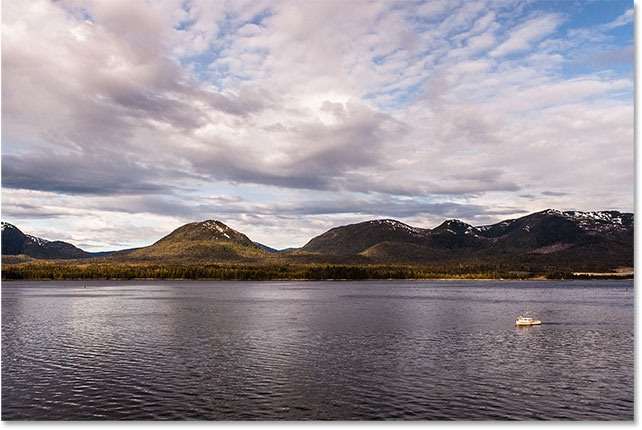
Hither'southward a photo I shot from the deck of a send in Alaska (you tin can run into part of the ship sticking out from the right side of the epitome). I don't know if I was getting sea sick or what the story was, but evidently, the image is a trivial crooked. Let's larn how to easily rotate and straighten information technology. You tin can follow forth with any image of your own:

The original image. © Steve Patterson.
This is lesson 2 in our Cropping Images in Photoshop serial.
Let'southward get started!
How to rotate an image with the Ingather Tool
The outset thing we'll learn is how to simply rotate an image by manus. We practice that using the Ingather Tool. I'll select the Ingather Tool from the Toolbar forth the left of the screen:

Selecting the Ingather Tool.
As soon as I select the Crop Tool, Photoshop surrounds the image with an initial crop border. As nosotros learned in the how to crop images tutorial, I could ignore this default crop border and instead click and elevate within the image to draw my own. But, since I want to rotate and straighten the image before I crop it, I'll stick with the default crop border for now.
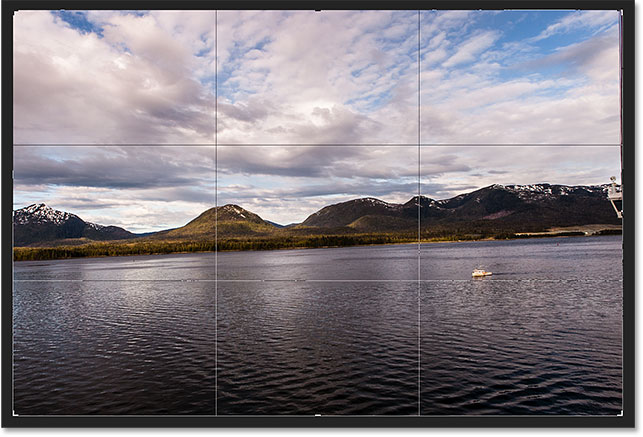
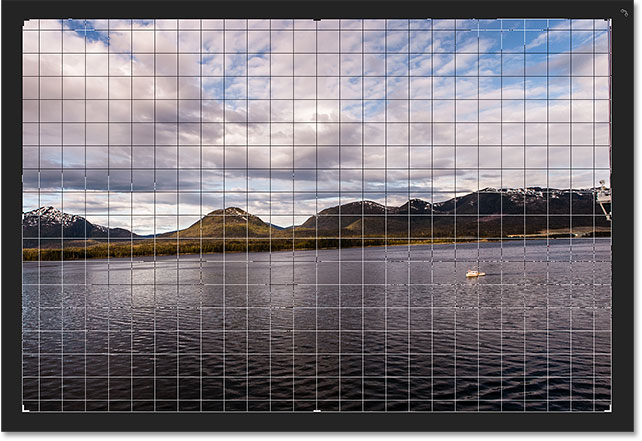
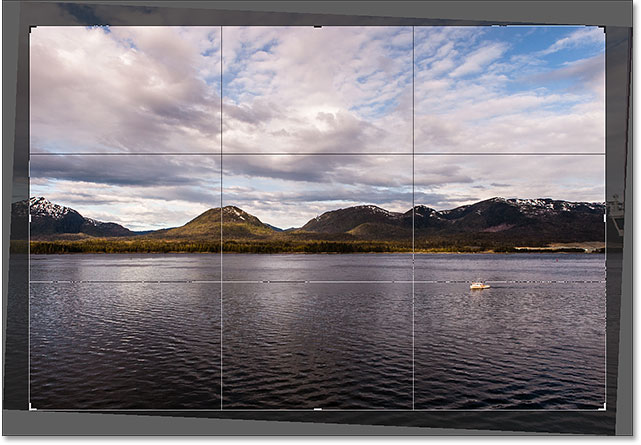
To brand the ingather border more than visible, I'll click on the paradigm with the Crop Tool. This displays the Rule of Thirds 3 x 3 filigree in front of the paradigm:

The initial ingather edge surrounding the image.
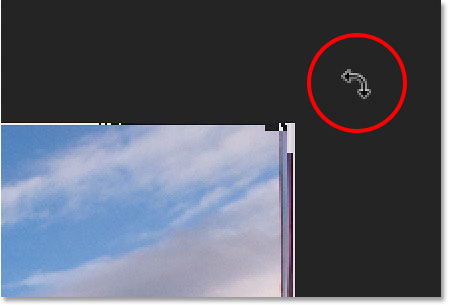
To rotate the paradigm, movement your mouse cursor anywhere outside the crop border. Your cursor will alter into a Rotate icon (a curved line with an arrow on each end). I've zoomed in on it hither to get a closer look after moving my cursor outside the upper right corner of the image:

The Rotate cursor appears outside the crop edge.
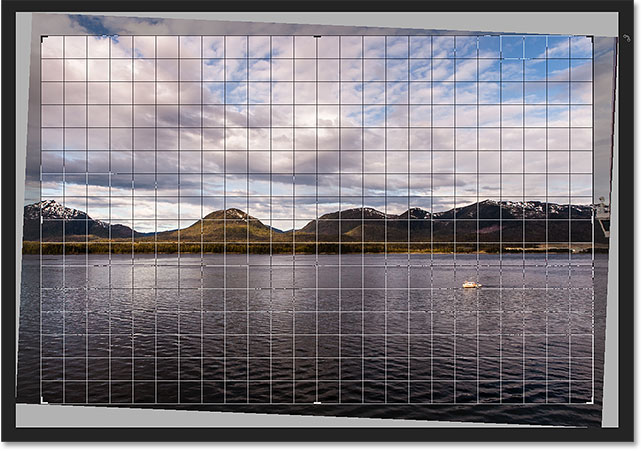
With your mouse cursor exterior the crop edge, click your mouse button and continue it held down. As soon equally you lot click, the iii x iii filigree volition change into a more than detailed filigree:

A different filigree appears when you click and concord your mouse push.
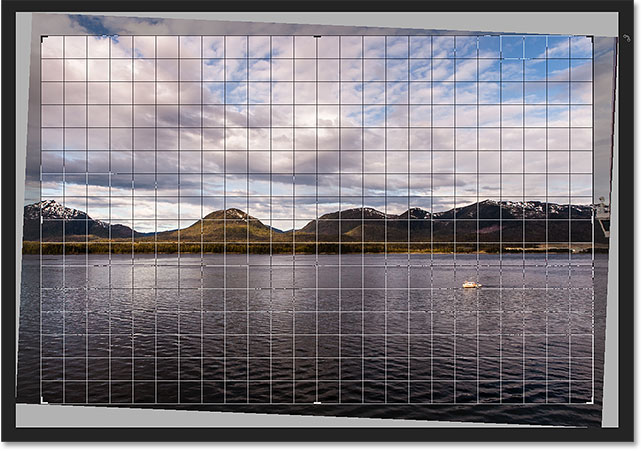
So, with your mouse button still held down, drag your mouse to rotate the image. As you lot're rotating it, look for something in the image that should be straight, either vertically or horizontally, and try to align it with the grid lines. Here, I'm using the water line but below the mountains as my guide:

Aligning the water line with the grid lines as I rotate the image.
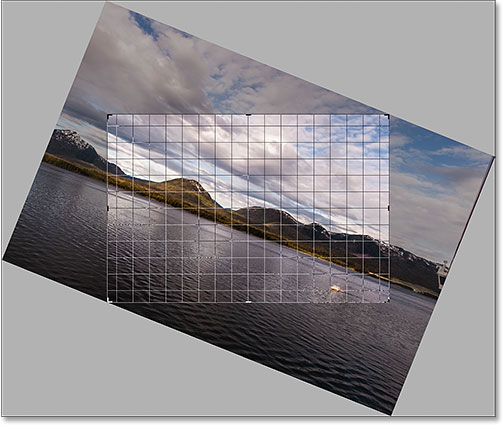
Notice that as you rotate, Photoshop automatically resizes the crop edge to keep information technology within the boundaries of the image. Here, I've rotated it too far just and so we tin can see how much smaller the crop border has become:

Photoshop keeps the crop edge within the image boundaries as you rotate.
I'll rotate the image back to the way I had it so that the water line and the horizontal grid lines match upwardly:

Rotating the image until it appears direct.
Once the image looks straight, release your mouse button. The overlay in front of the image will switch back to the Rule of Thirds iii x 3 grid:

The Rule of Thirds filigree returns when you lot release your mouse button.
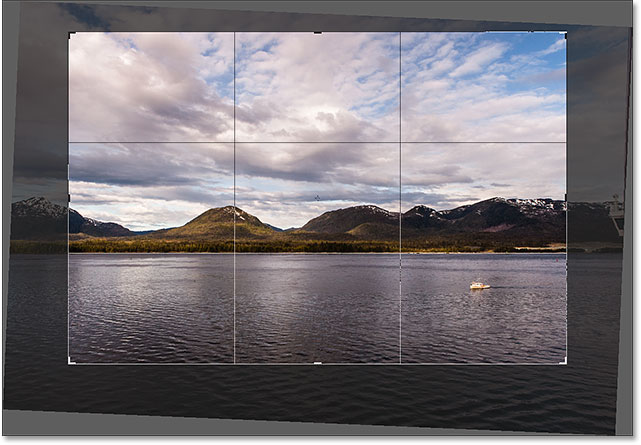
At this betoken, you can resize the crop border equally needed by clicking and dragging any of the handles effectually the edge. I covered resizing the crop edge in item in our first lesson in this chapter. So here, I'll quickly resize the border to make it a scrap smaller, and I'll click and drag inside the ingather border to reposition the paradigm:

Resizing the crop border and repositioning the image afterwards rotating information technology.
When you lot're happy with how things look, press Enter (Win) / Return (Mac) on your keyboard to commit the crop. Hither'southward my outcome, a definite improvement over the original version:

The rotated and cropped image.
How to straighten an image with the Straighten Tool
Then far, nosotros've seen how to rotate an prototype by paw. Let's look at how to straighten an image using Photoshop's Straighten Tool.
Kickoff, I'll disengage my crop by going up to the Edit bill of fare in the Menu Bar along the top of the screen and choosing Undo Crop. Or, I could simply press Ctrl+Z (Win) / Control+Z (Mac) on my keyboard:

Going to Edit > Undo Crop.
This returns my prototype back to the manner information technology looked originally:

Dorsum to the original, uncropped paradigm.
The Straighten Tool is somewhat of a hidden tool in Photoshop. Y'all won't find information technology anywhere in the Toolbar. Instead, you'll find it in the Options Bar whenever you accept the Crop Tool selected.
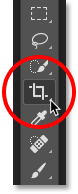
I'll reselect the Crop Tool from the Toolbar:

To utilize the Straighten Tool, we starting time need to select the Crop Tool.
And then, with the Crop Tool active, I'll select the Straighten Tool from the Options Bar along the top of the screen:

Selecting the Straighten Tool from the Options Bar.
Using the Straighten Tool is very simple. Just await for something in your epitome that should be straight, either horizontally or vertically, and describe a line across it with the Straighten Tool. Photoshop will then use the angle of the line to automatically rotate and straighten the paradigm.
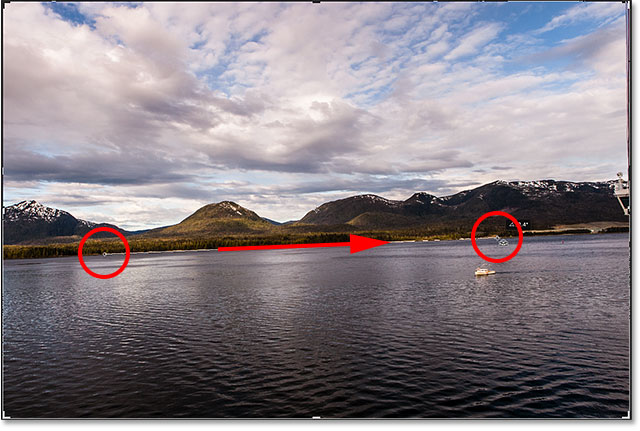
Since the water line in my photo should be horizontal, I'll click on the left side of information technology to set a starting point for the line. Then, with my mouse button nonetheless held down, I'll elevate across to the correct side of the water line to set the finish point. Photoshop draws a thin, direct line between the 2 points:

Click on one side of something that should be straight, so keep your mouse button held and drag to the other side.
When I release my mouse button, Photoshop looks at the angle of the line and instantly rotates the image and then that the h2o line appears direct. Notice that in one case once more, Photoshop has as well resized the crop border to keep it within the boundaries of the paradigm:

Photoshop straightens the prototype when you release your mouse push button.
Quick Tip: Here'due south a handy tip for using the Straighten Tool. Y'all don't really need to select it from the Options Bar. Instead, with the Crop Tool active, yous tin can rapidly switch to the Straighten Tool just by pressing and holding the Ctrl (Win) / Command (Mac) fundamental on your keyboard.
Now that the image has been straightened, I'll again resize my crop border past dragging the handles, and I'll click and drag inside the edge to reposition the epitome and adjust the composition:

Resizing the crop border and repositioning the prototype once once again.
I'll press Enter (Win) / Return (Mac) on my keyboard to commit the crop, and here'south the result later on straightening the image with the Straighten Tool:

The cropped version after using the Straighten Tool.
How to straighten an image with the Ruler Tool
Let'southward look at one more than way to straighten an image in Photoshop, and why it'due south my favorite of the three. This time, nosotros won't be using the Ingather Tool or the Straighten Tool. Instead, we'll use the Ruler Tool.
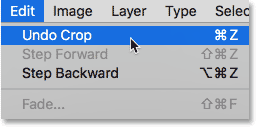
Earlier nosotros do, I'll chop-chop disengage my concluding crop by once over again going upwardly to the Edit menu and choosing Undo Ingather, or by pressing Ctrl+Z (Win) / Command+Z (Mac) on my keyboard:

Going to Edit > Undo Ingather.
This returns me to the original, uncropped version:

The original, crooked epitome.
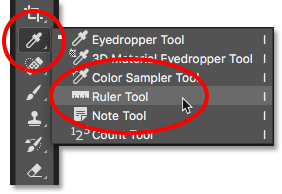
Past default, the Ruler Tool is nested behind the Eyedropper Tool in the Toolbar. To select it, right-click (Win) / Control-click (Mac) on the Eyedropper Tool, then choose the Ruler Tool from the fly-out carte du jour:

Selecting the Ruler Tool from behind the Eyedropper Tool.
Using the Ruler Tool to straighten an prototype is similar to using the Straighten Tool, but with a couple of important differences. Like the Straighten Tool, we kickoff by drawing a line across something in the image that should be straight, either vertically or horizontally.
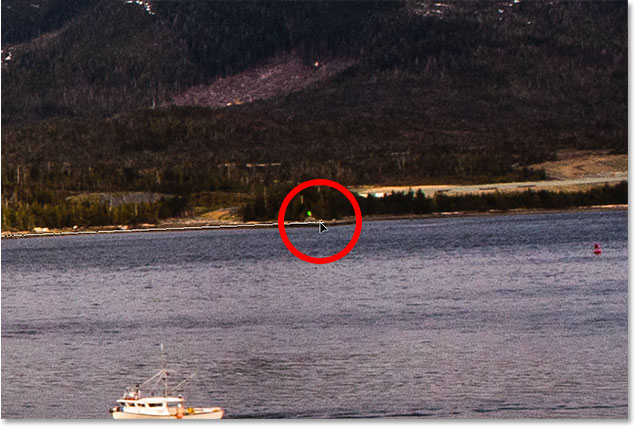
I'll click on the left side of the water line in my photo to set a starting point for the line. Then, with my mouse button still held down, I'll drag across to the right side to set the end indicate. Simply similar with the Straighten Tool, Photoshop draws a thin, straight line between the ii points, and it volition use the bending of this line to effigy out how much information technology needs to rotate the image:

Click and drag with the Ruler Tool across something that should be straight.
But hither's the starting time big difference between the Straighten Tool and the Ruler Tool, and why I prefer using the Ruler Tool. With the Straighten Tool, the moment yous release your mouse push, Photoshop rotates the image to straighten it. That may seem similar a nice feature, but it really isn't because it means that yous only become ane shot at drawing the line correctly. If the start or end point was a bit off, then the angle of the line volition also be off, and the epitome will all the same be kleptomaniacal even afterwards information technology's been rotated.
With the Ruler Tool, though, Photoshop does not automatically rotate the image. Instead, we're free to get back and make adjustments to the first and terminate points as needed.
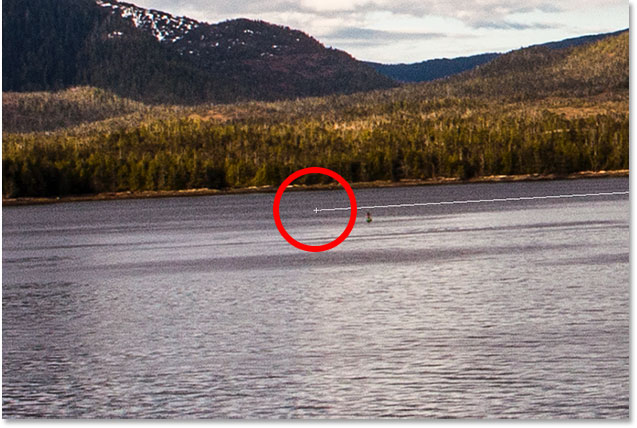
If I zoom in on my starting signal, we tin see that it's not really on the water line where information technology should be. Instead, it's a bit too depression:

The starting betoken of the line is not where I wanted it.
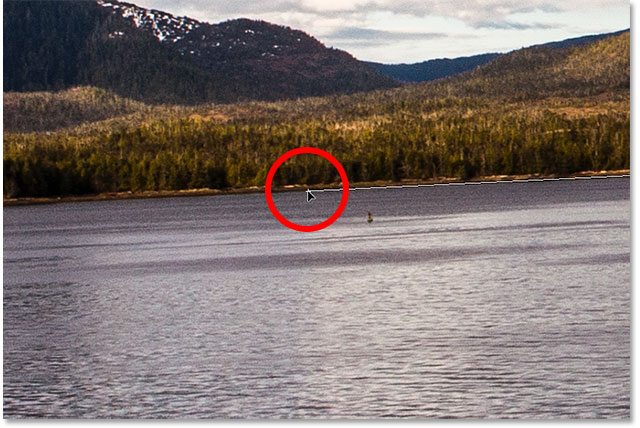
To gear up it, all I need to do is click on the starting bespeak with the Ruler Tool, go on my mouse button held down, and drag the indicate up to reposition information technology. The Straighten Tool doesn't requite us the chance to do this, but with the Ruler Tool, it's easy:

Moving the starting signal upwardly to the water line.
I'll practice the same thing with the end betoken on the correct, where we see that it's a fleck too high:

The end betoken is also non where I wanted it.
Again, all I need to do is click on it with the Ruler Tool, keep my mouse button held down, and elevate it down onto the water line where it should be:

Dragging the end signal downwardly to the water line.
In one case you have the start and terminate points exactly where you need them, to straighten the image, click the Straighten Layer button in the Options Bar:

Clicking the "Straighten Layer" button.
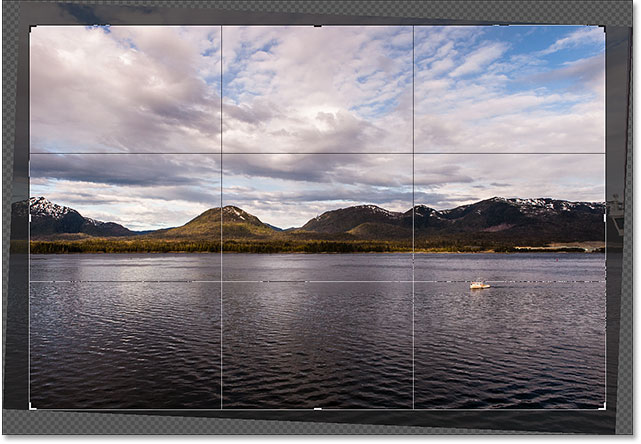
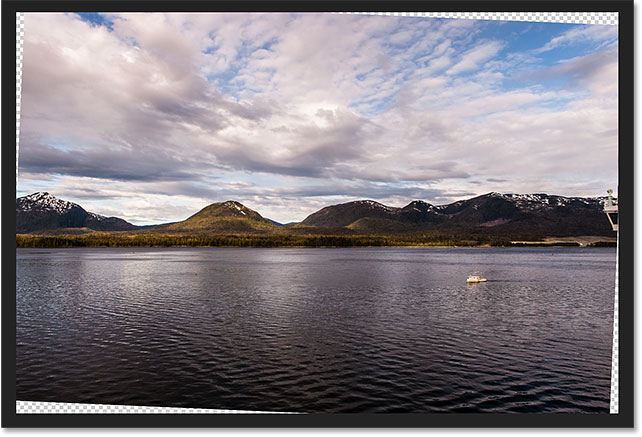
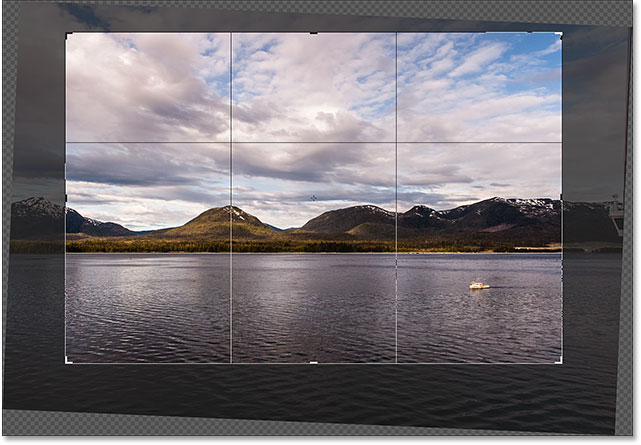
Photoshop rotates the image to straighten it. Find, though, that nosotros're now seeing a checkerboard pattern in the corners effectually the image. The checkerboard design is how Photoshop represents transparency, which means that nosotros no longer have any part of our prototype in those areas. Nosotros demand to ingather those areas away, which nosotros'll do adjacent:

The image has been straightened, but it no longer fills the entire canvas.
This brings us to the other big divergence between the Ruler Tool and the Straighten Tool. With the Ruler Tool, Photoshop makes no attempt to automatically crop the image after it'south been straightened. And in fact, in that location's no style to crop the prototype using the Ruler Tool at all. That's okay, though, considering all nosotros need to do at this point is switch to the Ingather Tool:

Selecting the Crop Tool after straightening the image with the Ruler Tool.
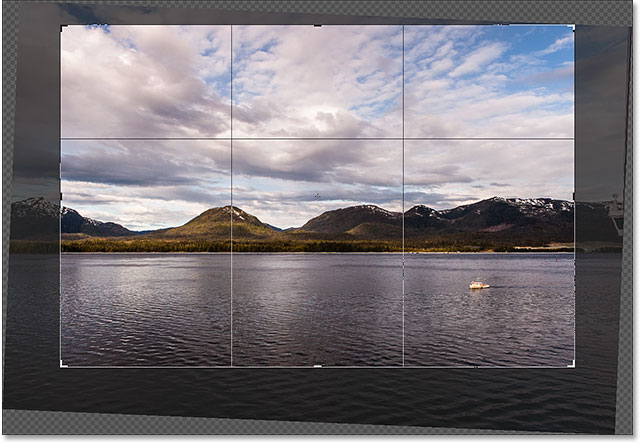
With the Crop Tool now selected, I'll quickly resize my crop border and reposition the image within in, making sure to stay clear of the transparent areas in the corners:

Resizing the crop border and repositioning the paradigm.
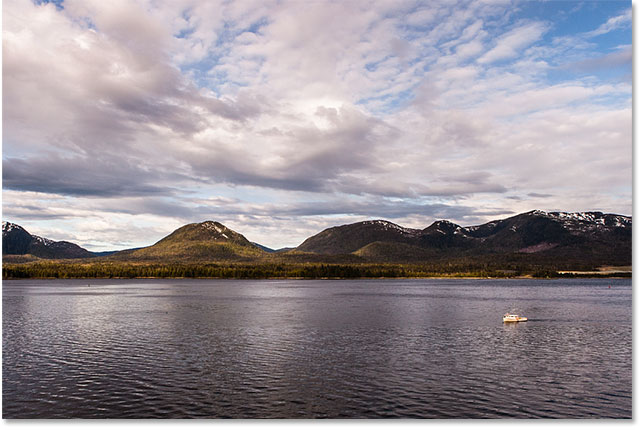
And then, I'll press Enter (Win) / Render (Mac) on my keyboard to commit the crop. And hither, after straightening the image with the Ruler Tool and then cropping it with the Crop Tool, is my final event:

The straightened and cropped version of the epitome.
And at that place nosotros accept it! That's how to rotate and straighten images using the Crop Tool, the Straighten Tool, and my personal favorite, the Ruler Tool, in Photoshop CC! In the next lesson, I prove you how to use the Crop Tool to quickly add together a border around your photo!
You can leap to whatever of the other lessons in this Cropping Images in Photoshop series. Or visit our Photoshop Basics department for more than topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site pattern by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/how-to-rotate-and-straighten-images-in-photoshop-cc/
Posted by: pascodomesed.blogspot.com

0 Response to "How To Change The Angle Of An Image In Photoshop"
Post a Comment